Summary
This article includes instructions on how to implement the Jornaya javascript snippet within Gravity Forms.
Need additional support?
If you have any questions or require additional assistance, please contact vmssupport@verisk.com
Instructions
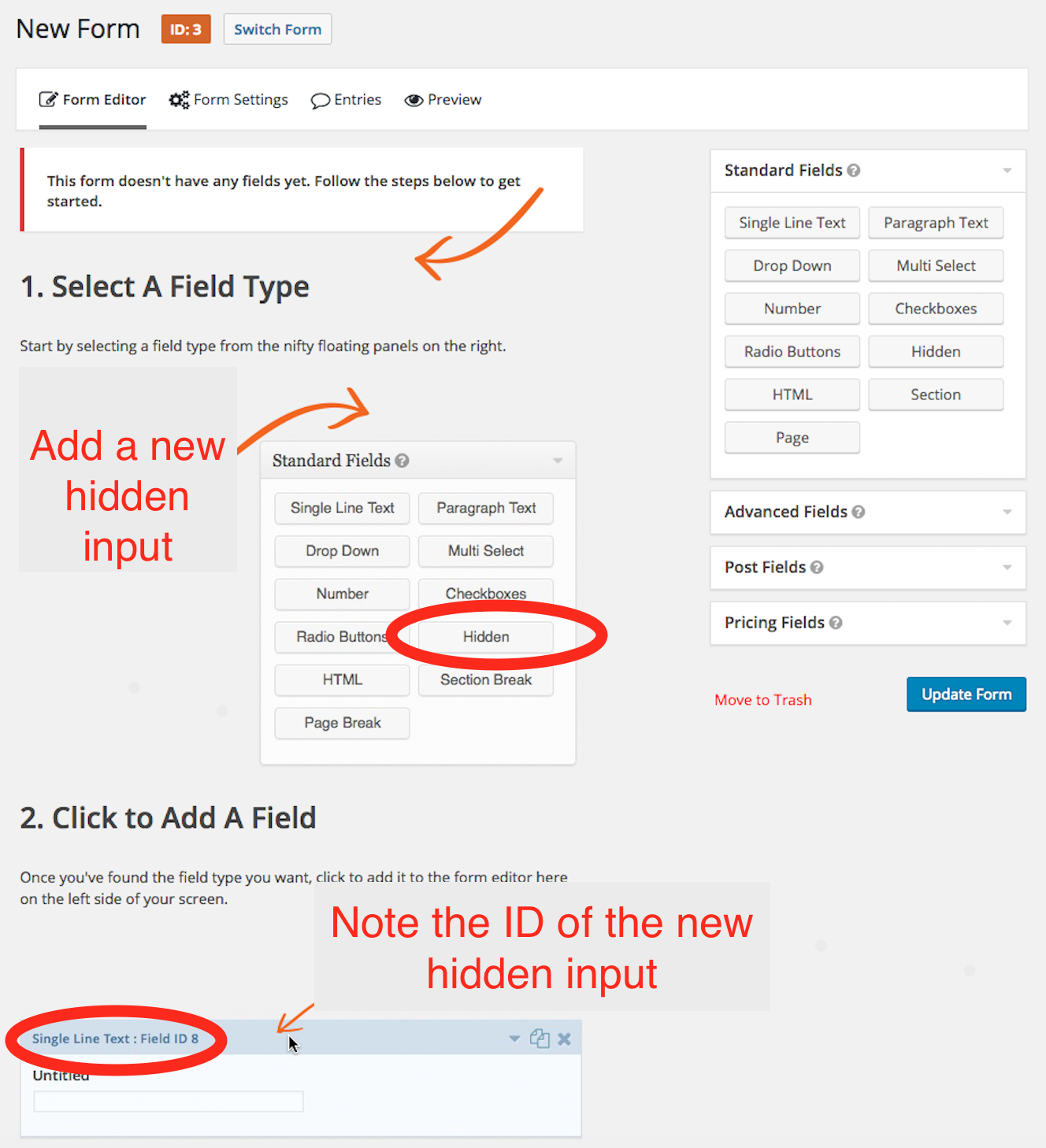
1. In Gravity Forms, add a new hidden input
Copy the "id" attribute of the new hidden input into a Word document for use later

2. Define the hidden input to write the Jornaya LeadiD token to for storage in your database
Add a new field in Gravity Forms using the "HTML" option.
Enter the below tags with your hidden input ID and campaign key values
The callback function requires the "id" attribute of the hidden input. To confirm the new hidden input's "id" attribute, preview the actual web page, right-click on the page and "inspect"
Find the new hidden input in the "Elements" tab
Copy the new hidden input's "id" attribute
Example:
<input name="input_8_53" id="input_8_53" value="">
To get your Jornaya Campaign javascript, please see our Getting Started Guide
Lower Case Account Code
Please be sure to enter your LOWER case campaign key into the src script field.
<script type="text/javascript">
function myCallbackFunction(token) {
var field = document.getElementById("ID OF HIDDEN INPUT");
if (field) {
field.setAttribute('value', token);
}
}
</script>
<script id="LeadiDscript" type="text/javascript">
(function() {
var s = document.createElement('script');
s.id = 'LeadiDscript_campaign';
s.type = 'text/javascript';
s.async = true;
s.src = '//create.lidstatic.com/campaign/YOUR_LOWERCASE_JORNAYA_CAMPAIGN_KEY_HERE.js?snippet_version=2&callback=myCallbackFunction';
var LeadiDscript = document.getElementById('LeadiDscript');
LeadiDscript.parentNode.insertBefore(s, LeadiDscript);
})();
</script>
3. Confirm the Jornaya javascript is working properly
a. Save all changes and open the website in a new tab to confirm everything is working properly
b. Follow the steps in the Create Implementation Testing to confirm the integration is working as expected.