Landingi
- 03 Jun 2025
- 1 Minute to read
- DarkLight
Landingi
- Updated on 03 Jun 2025
- 1 Minute to read
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Summary
This article describes how to implement Jornaya's javascript within Landingi. Landingi is a landing page builder featuring landing page templates and a drag and drop GUI for custom page design.
Need additional support?
If you have any questions or require additional assistance, please contact vmssupport@verisk.com
Instructions
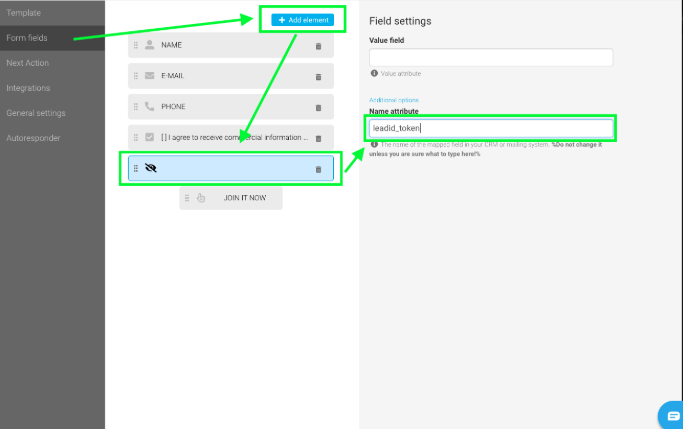
1. Add the leadid_token hidden input element
- In the Landingi page editor, Click Edit on your existing form element
- Click Form Fields
- Add element and select “Hidden”
- Leave the “Value” blank and add a Name attribute of leadid_token
- When defining the hidden input "name" there may be a delay between when the name is saved and that name updating on the published page.

2. Adding the LeadiDscript element to the page
- Drag a new HTML element to the bottom right corner of the page
- Edit the HTML element
- Add the following code to the “Add custom HTML” popup
- Be sure to use the campaign src value from your Jornaya Member Portal account as the Jornaya Campaign Script below is not specific to your campaign/account
- To get your Jornaya Campaign Code, please see the following article "How to Get Campaign Code from the Jornaya Portal"
Callback Function
<script type="text/javascript">
function myCallbackFunction(token) {
var field = document.getElementsByName('leadid_token')[0];
if (field) {
field.setAttribute('value', token);
}
}
</script>
Jornaya Campaign Script
<script id="LeadiDscript" type="text/javascript">
(function() {
var s = document.createElement('script');
s.id = 'LeadiDscript_campaign';
s.type = 'text/javascript';
s.async = true;
s.src = '//create.lidstatic.com/campaign/xxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx.js?snippet_version=2';
var LeadiDscript = document.getElementById('LeadiDscript');
LeadiDscript.parentNode.insertBefore(s, LeadiDscript);
})();
</script>
<noscript><img src='//create.leadid.com/noscript.gif?lac=xxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx&lck=xxxx-xxxx-xxxx-xxxx-xxxxxxxxxxx&snippet_version=2' /></noscript>
3. Confirm the Jornaya script is working properly
- Save all changes and open the website in a new tab to confirm everything is working properly
- Follow the steps list in this article to confirm the integration is working as expected: Create Implementation Testing.
Was this article helpful?


