- 16 Oct 2025
- 2 Minutes to read
- DarkLight
FormSite
- Updated on 16 Oct 2025
- 2 Minutes to read
- DarkLight
Summary
This article includes instructions on how to implement the Jornaya javascript snippet within FormSite using our callback function.
FormSite is a form builder that does not allow the user to designate the ID value when creating a hidden input field, which is required for Jornaya's standard implementation instructions. This does not allow the token to be stored in a location that is easily accessible which is typically needed for a webhook.
Need additional support?
If you have any questions or require additional assistance, please contact vmssupport@verisk.com
Instructions
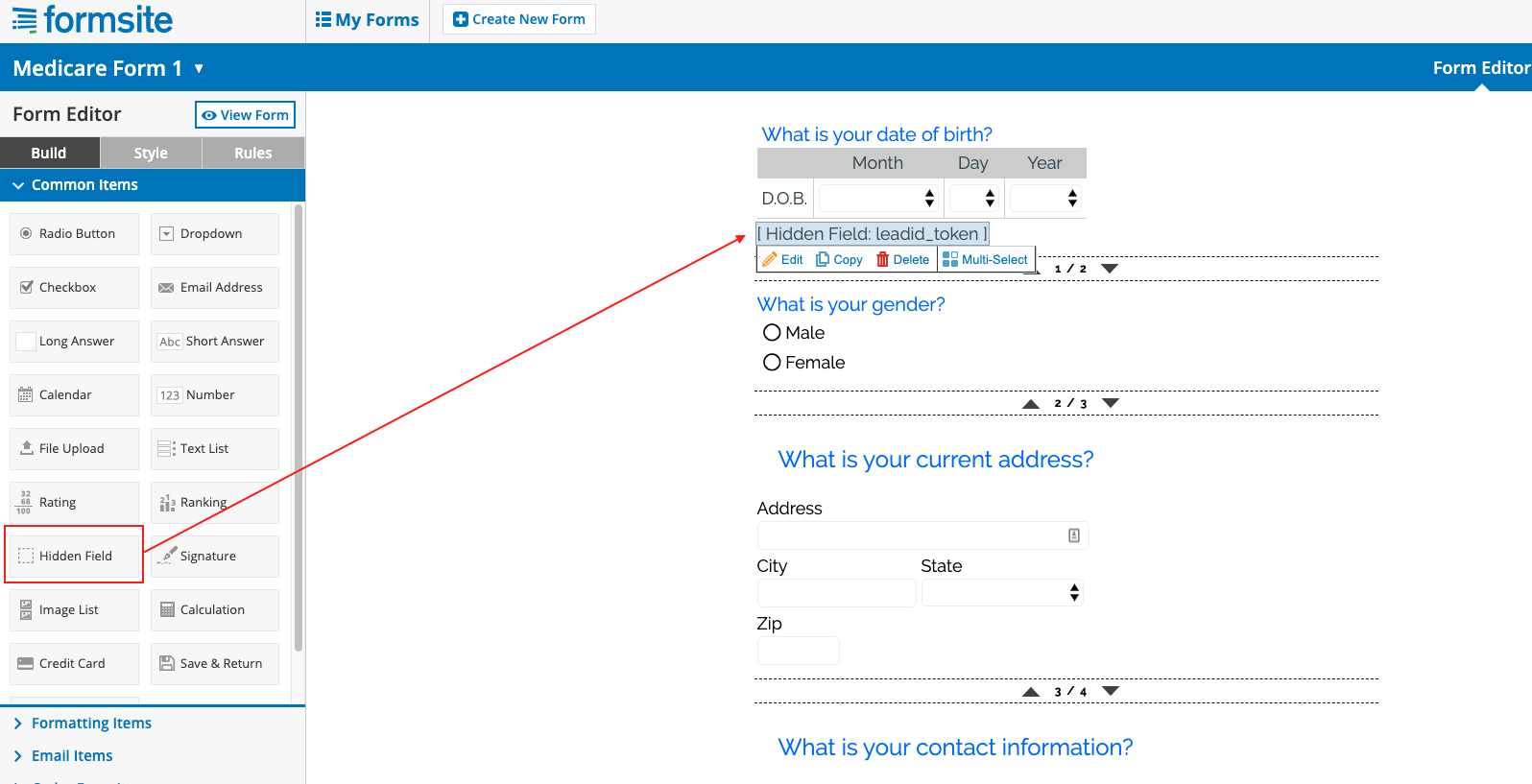
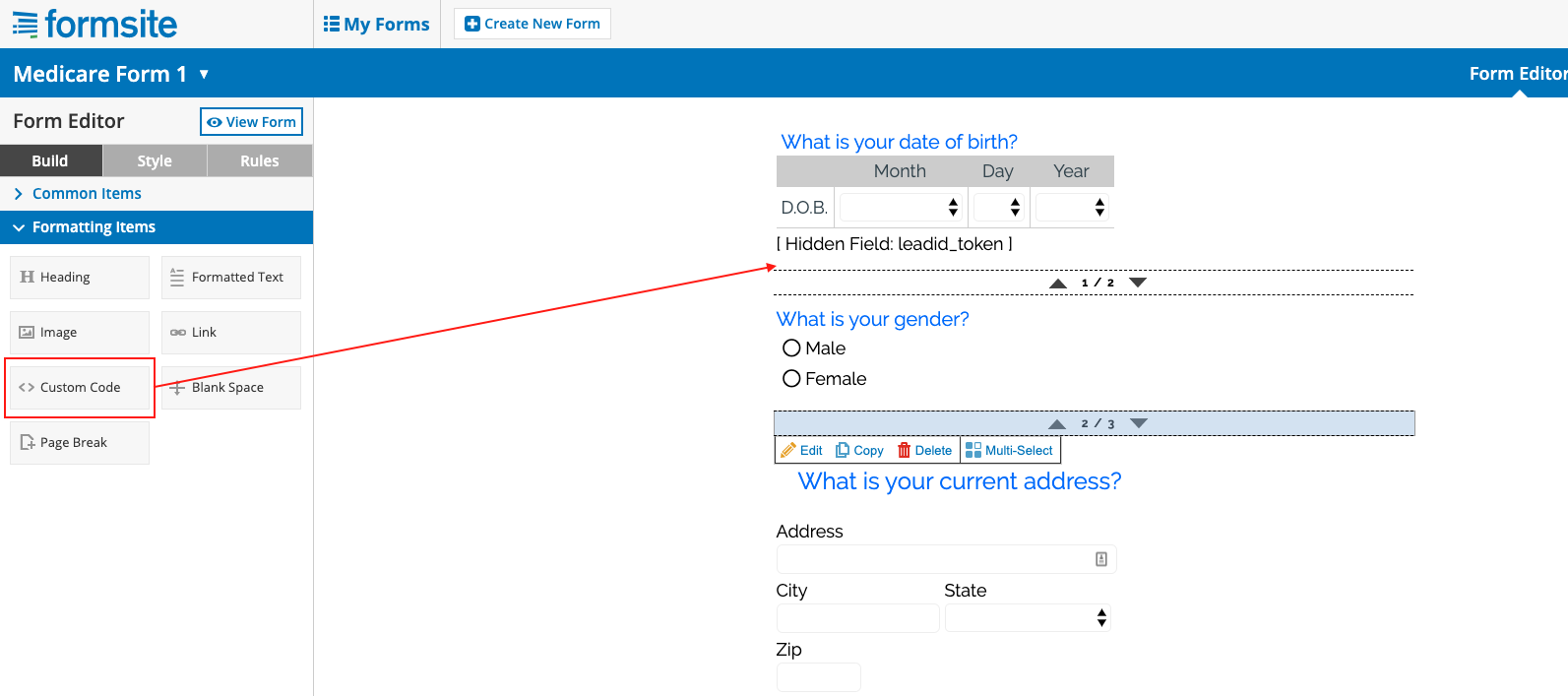
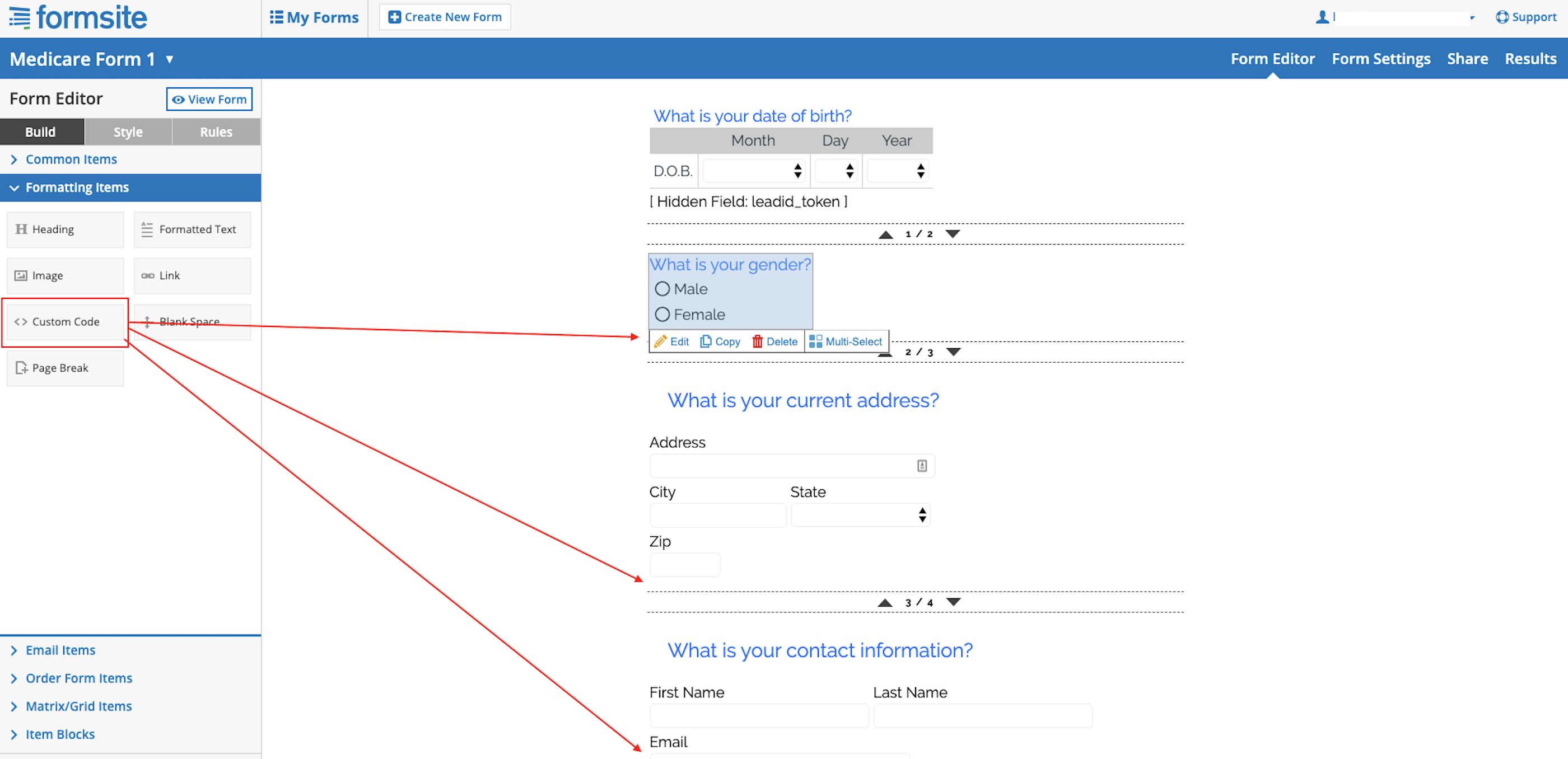
1. From the "Form Editor" tab add a “hidden field” under the 1st question

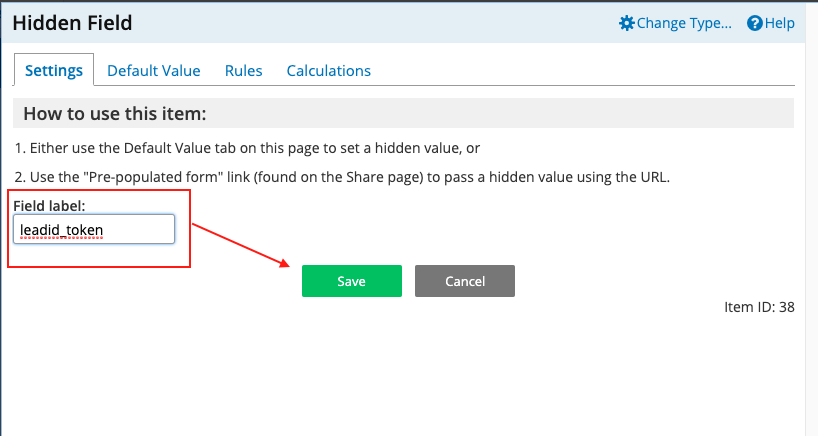
2. Label the field as desired and save
(This hidden field will receive the LeadiD token)

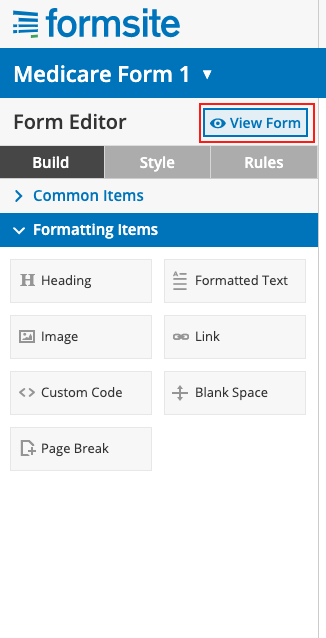
3. Click "View Form"
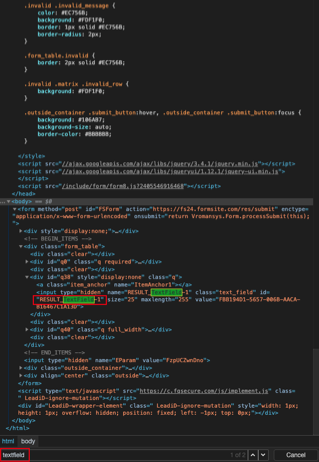
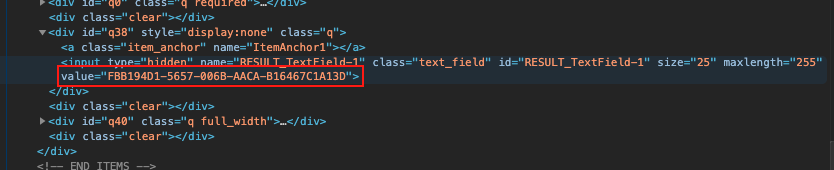
4. Open the developer tools and search the "Elements" tab for “textfield”
This step is necessary to identify the "id" attribute of the hidden input added
In this case the id is “RESULT_TextField-1”
Save this id for use in the next step

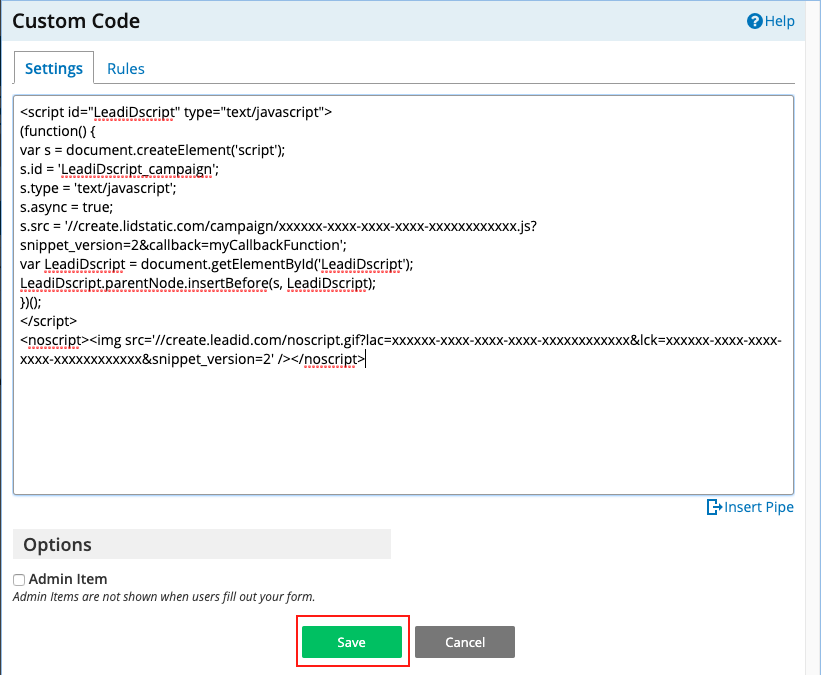
5. Add a Custom Code Block UNDER the hidden input field that was added in step 1
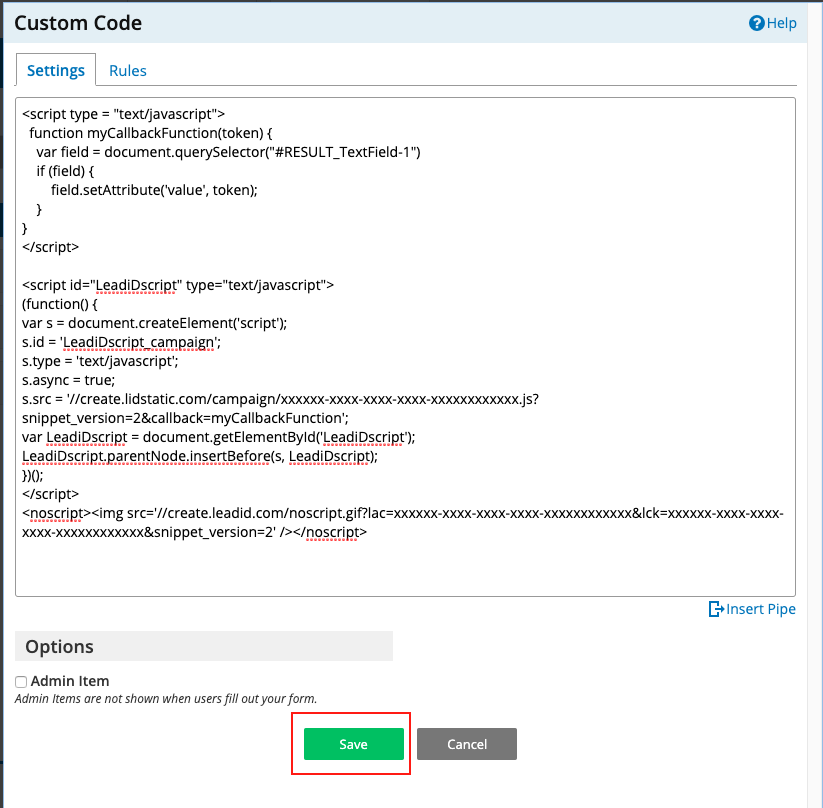
6. Add a callback function to define the hidden input to receive the token value
Please see these instructions for more details on the callback function implementation.
Be sure to use the campaign src value from your Jornaya Member Portal account as the Jornaya javascript in the example is not specific to your campaign/account
Callback Function
<script type = "text/javascript">
function myCallbackFunction(token) {
var field = document.querySelector("#RESULT_TextField-1");
if (field) {
field.setAttribute('value', token);
}
}
</script>
Jornaya Campaign javacript
<script id="LeadiDscript" type="text/javascript">
(function() {
var s = document.createElement('script');
s.id = 'LeadiDscript_campaign';
s.type = 'text/javascript';
s.async = true;
s.src = 'YOUR_JORNAYA_CAMPAIGN_SNIPPET_HERE&callback=myCallbackFunction';
var LeadiDscript = document.getElementById('LeadiDscript');
LeadiDscript.parentNode.insertBefore(s, LeadiDscript);
})();
</script>
<noscript><img src='{your_jornaya_campaign_noscript_snippet_here}' /></noscript>

7. After saving the custom code block confirm the token is within the hidden input
Click the "View Form" button
Inspect the View Form page and search for ’textfield’ in the Elements tab
Ensure the token is now being written to the ‘value’ attribute of the hidden input designated in myCallbackFunction

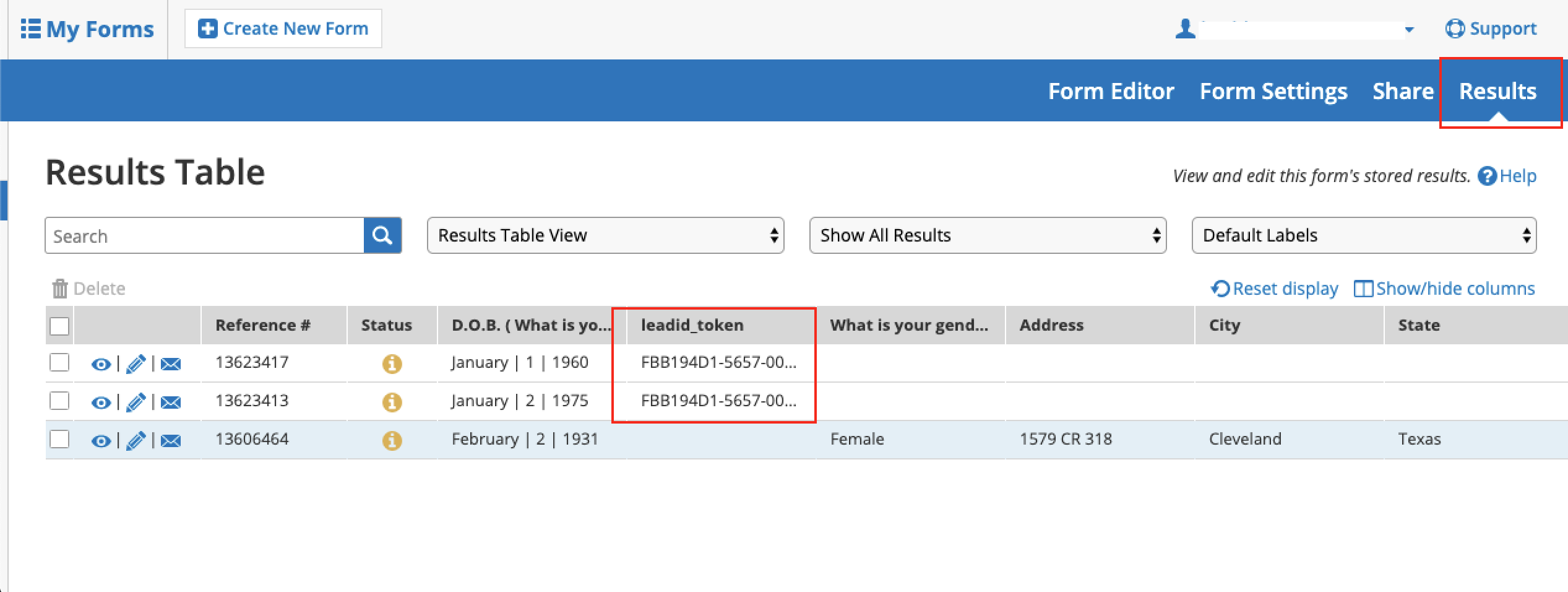
8. Check the “Results” tab in FormSite to ensure the leadid_token column is now populating with a LeadiD token value

9. Add the same campaign script from your Jornaya Member Portal account to each following question (without the myCallbackFunction tag) and click 'Save'
To get an account specific Jornaya Campaign Code, please see the instructions in our Getting Started guide.


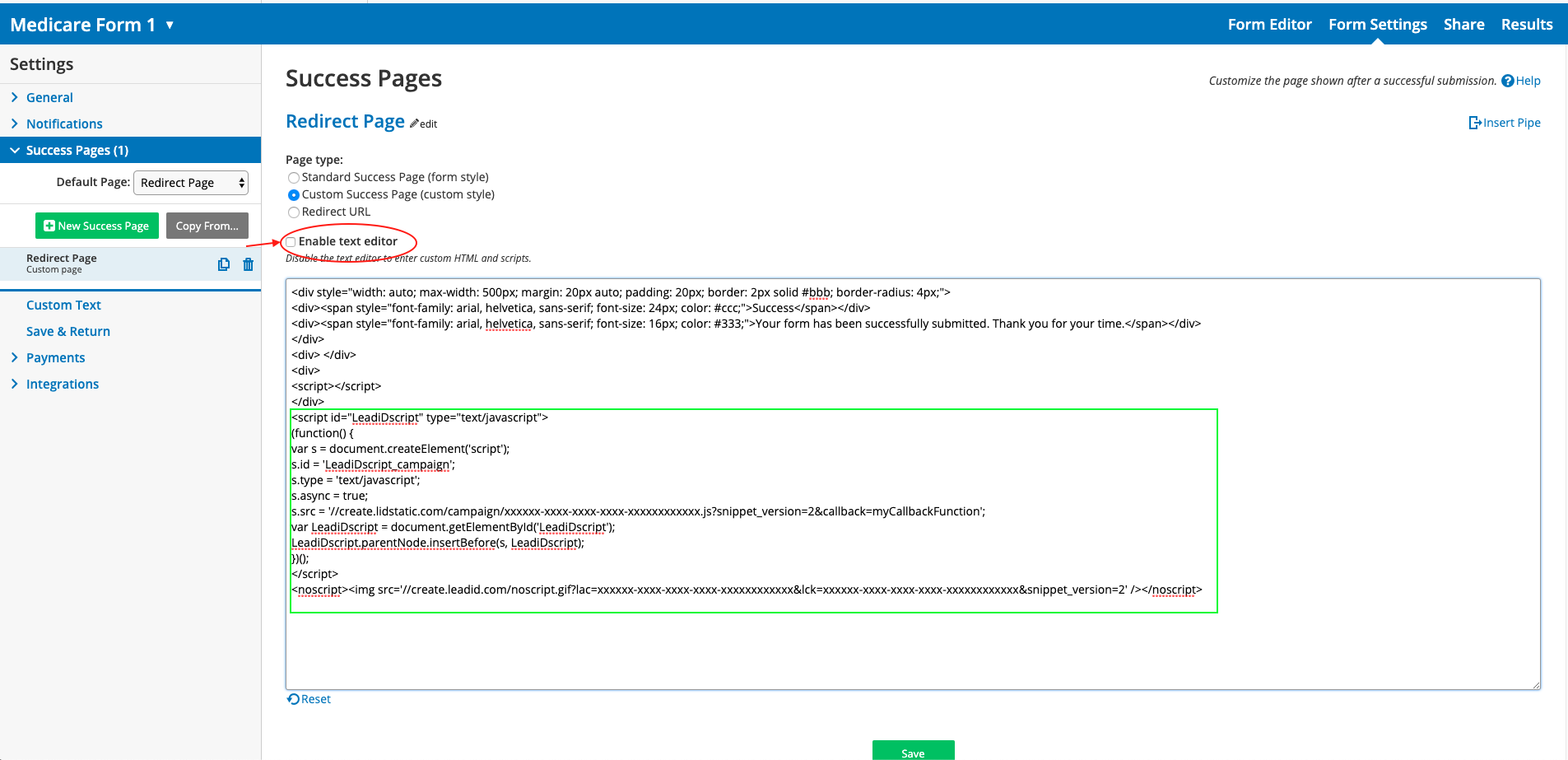
10. Add the Jornaya campaign javascript to Form Settings / Success Page
Ensure "Enable the text editor" option is unchecked
Add the campaign script after any existing code

11. Confirm the Jornaya JavaScript is working properly
Save all changes and open the website in a new tab to confirm everything is working properly
Follow the steps in the Create Implementation Testing to confirm the integration is working as expected.

