- 03 Jun 2025
- 2 Minutes to read
- DarkLight
Instapage
- Updated on 03 Jun 2025
- 2 Minutes to read
- DarkLight
Summary
This article contains instructions on how to implement the Jornaya javascript snippet within Instapage using our callback function. Instapage is a service for building landing pages for your online marketing and promotion campaigns.
If you have any questions or require additional assistance, please contact vmssupport@verisk.com
Instructions
1. Within the javascript section of the site under the footer tab, paste the code below
<script type = "text/javascript">
function myCallbackFunction(token) {
var field = document.getElementsByName('NAME ATTRIBUTE OF HIDDEN INPUT FIELD')[0];
if (field) {
field.setAttribute('value', token);
}
}
</script>
2. Add the Jornaya campaign javascript that is retrieved from the Jornaya member portal below the script that is shown above
- Please make sure to create a new campaign and not use the preview campaigns that are created by default
- Follow the instructions in the Getting Started with Create guide for created a campaign.
3. At the end of the line beginning with "s.src" within the Jornaya campaign script add the code "&callback=myCallbackFunction" so that it appears as shown below
s.src = '//{your-code-snippet-here}.js?snippet_version=2&callback=myCallbackFunction';
4. Exit the javascript section and create a hidden input field within your site using the attributes below
- Name: (can be anything you want but should be unique)
- Examples: leadid_token, jornaya_id, jornaya_token
- Copy the "name" attribute into a word document to use later
- Value: Leave empty
5. Head back to the javascript section within Instapage and paste the name value from the word document into the first section which will replace the portion "NAME ATTRIBUTE OF HIDDEN INPUT FIELD"
**Example: **
function myCallbackFunction(token) {
var field = document.getElementsByName('NAME VALUE OF HIDDEN INPUT FIELD')[0];
if (field) {
field.setAttribute('value', token);
}
}
</script>
6. Preview the site and open the developer tools to search for the name value that was pasted to the word document to find the hidden input
- For Chrome, right click on the page and click "Inspect"
- Open the "Elements" tab at the top of the page
- Search for name value
- Below is an example of how it will appear
<input type="hidden" id="field-832e796-2" name="leadid_token" value="">
7. If everything is operating properly you will see the unique LeadiD token in the value field. If you do not see this please reach out to vmssupport@verisk.com so that we may set up a screen share and review your implementation
- Example value: "1F735283-1490-FF86-06E2-BD33DA4F7D94"
8. If you are using a webhook
- Open the setup for the webhook Instapage and head to the section for the input fields
- Fill in the name of the value for where the tokens will be stored in your database
- Submit a test lead to ensure you are seeing the tokens come through
9. Add the TCPA labels around your disclosure language
- In Instapage Page Edit Mode
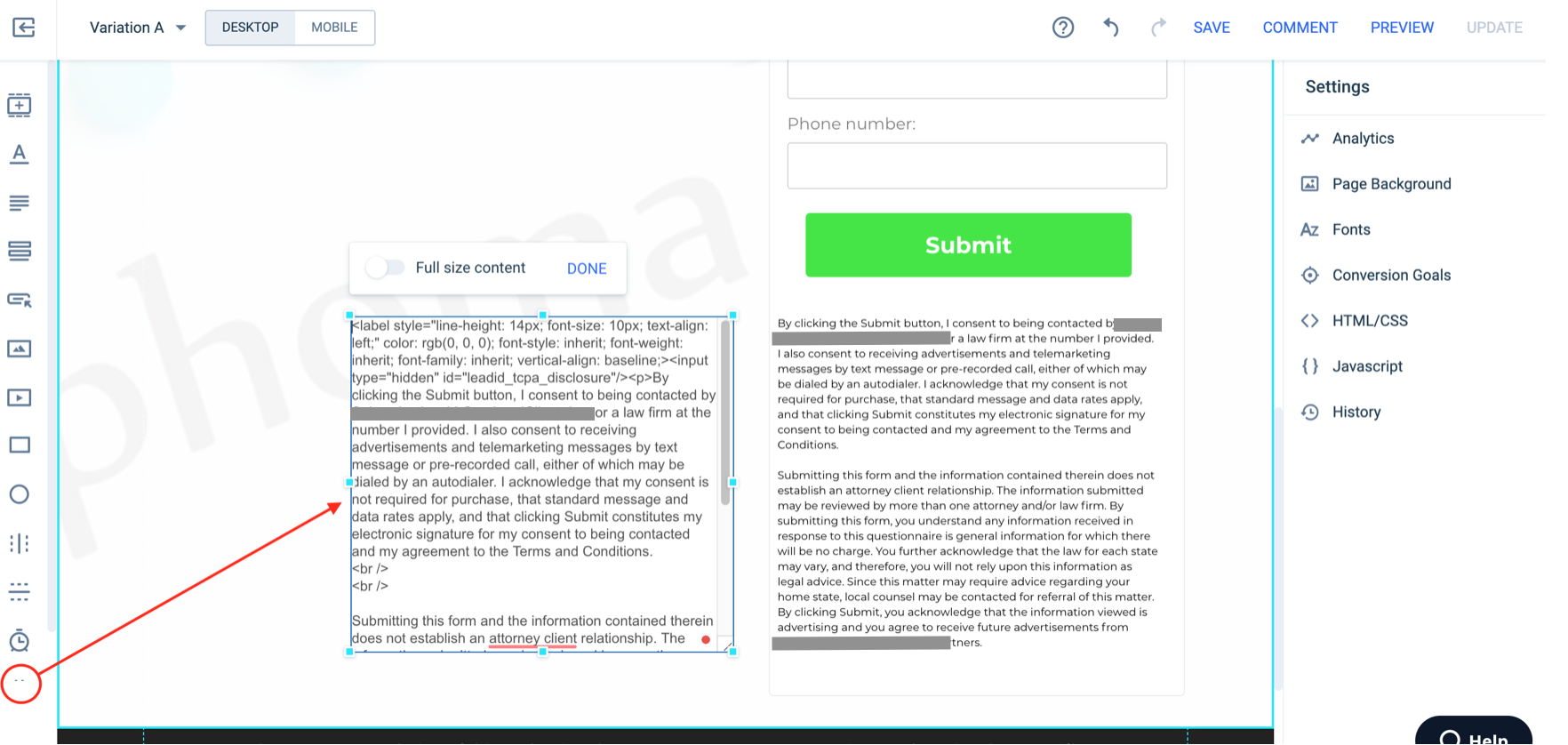
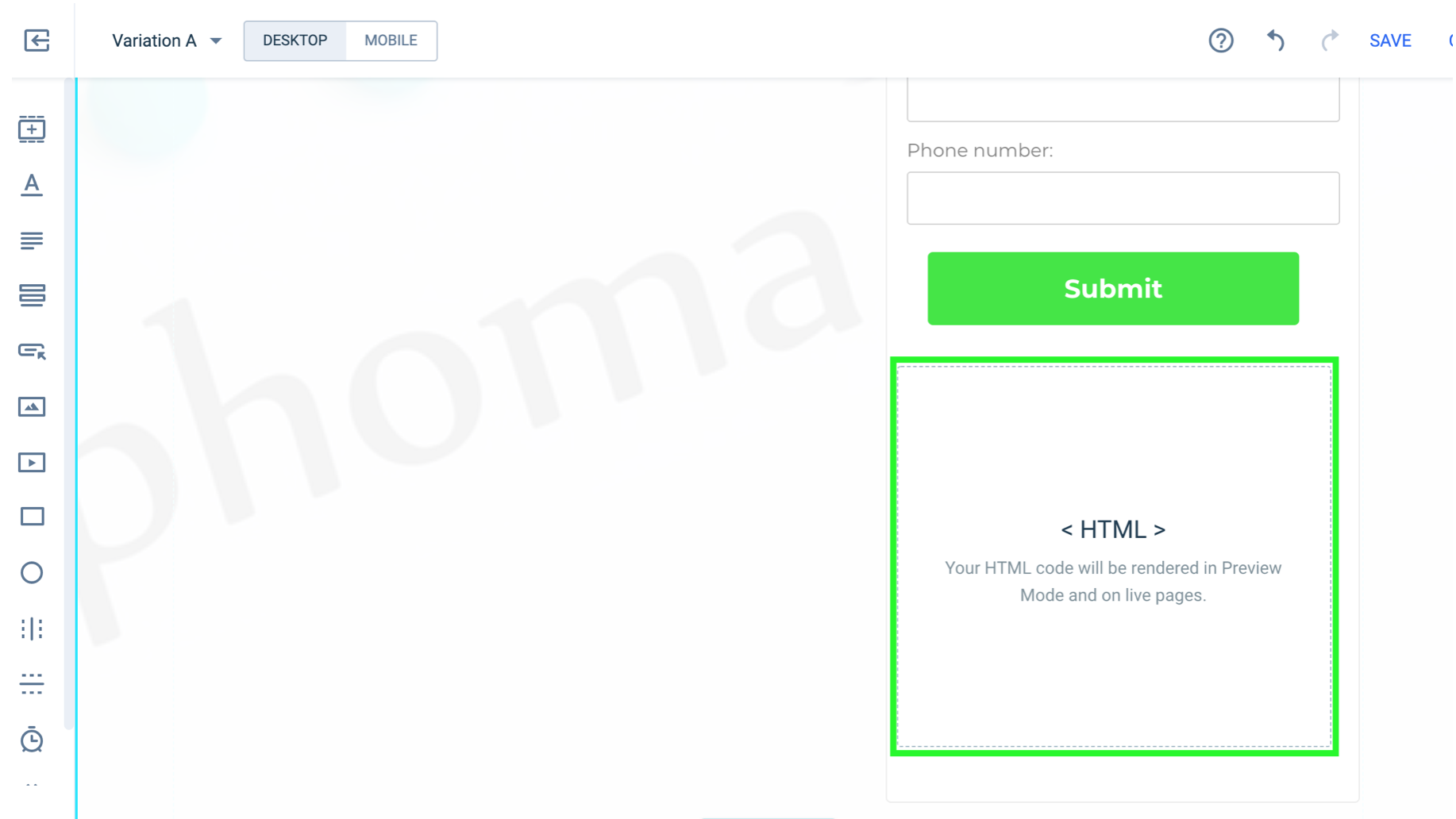
- Click on the Custom HTML option in the bottom of the left task bar to add a custom HTML element
- Add the Jornaya TCPA Labels.

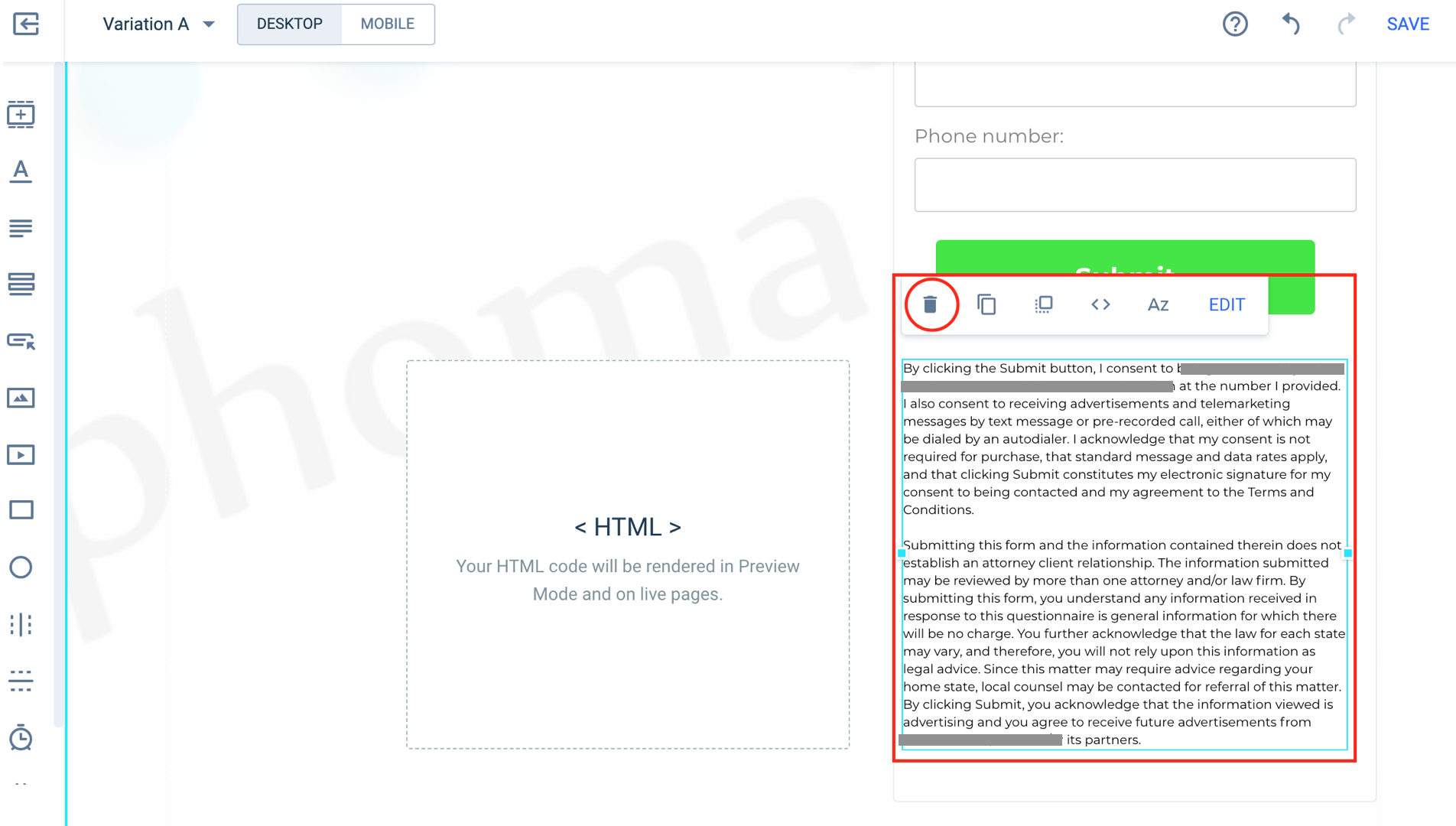
- If replacing an existing disclosure, select and delete the old disclosure

- Move the new Custom HTML block to the location of the TCPA disclosure

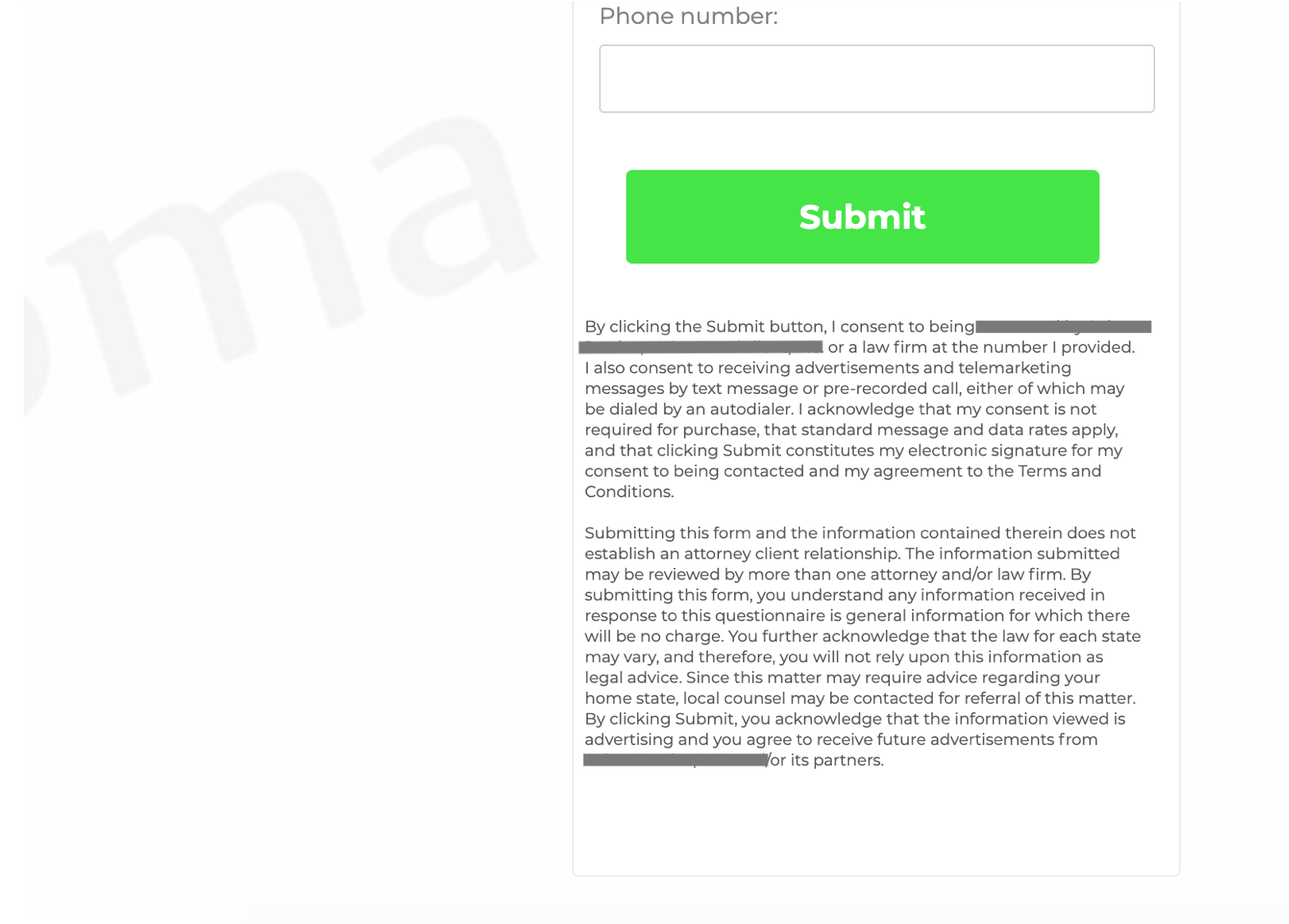
- Preview the page to ensure the disclosure is being displayed as desired

10. Confirm the Jornaya script is working properly
- Save all changes and open the website in a new tab to confirm everything is working properly
- Follow the steps in the Create Implementation Testing to confirm the integration is working as expected

