WordPress
- 03 Jun 2025
- 1 Minute to read
- DarkLight
WordPress
- Updated on 03 Jun 2025
- 1 Minute to read
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Summary
This article describes how to implement Jornaya's javascript within WordPress.
Need additional support?
If you have any questions or require additional assistance, please contact vmssupport@verisk.com
Instructions
- Create an additional field in your database to store a LeadiD with each lead you generate. LeadiDs are in the form of a globally unique identifier with 36 total characters.
- Add a new hidden input field to each of your lead generation forms with "leadid_token" as the id attribute
- If "leadid_token" can't be used as the 'id' attribute, a Callback Function implementation can be used to define the hidden input field the token will populate.
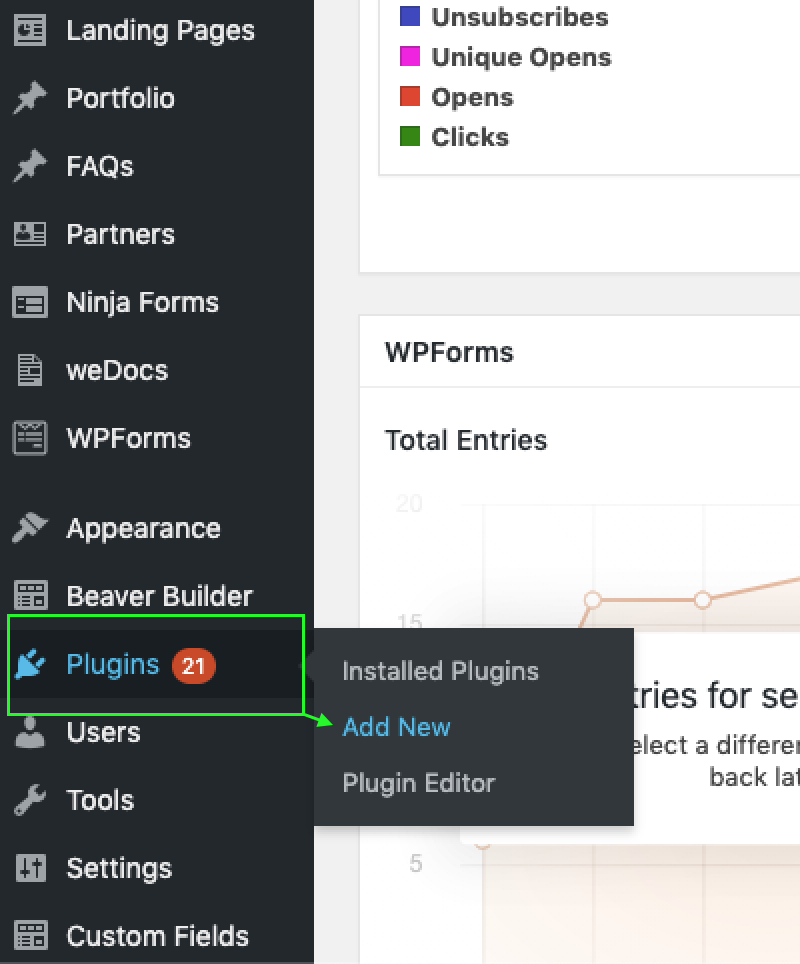
- In WordPress, navigate to "Plugins/Add New"

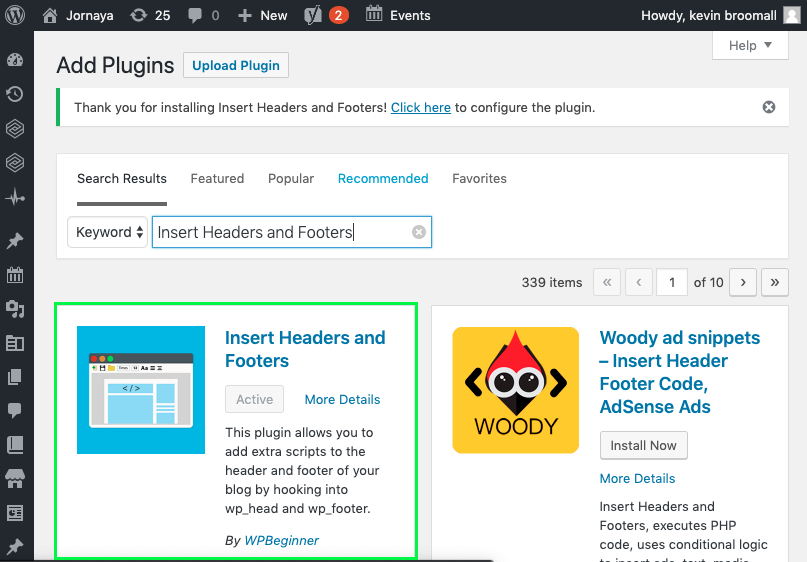
- In the plugins search box, search for the free "Insert Headers and Footers" plugin and click "Install Now"

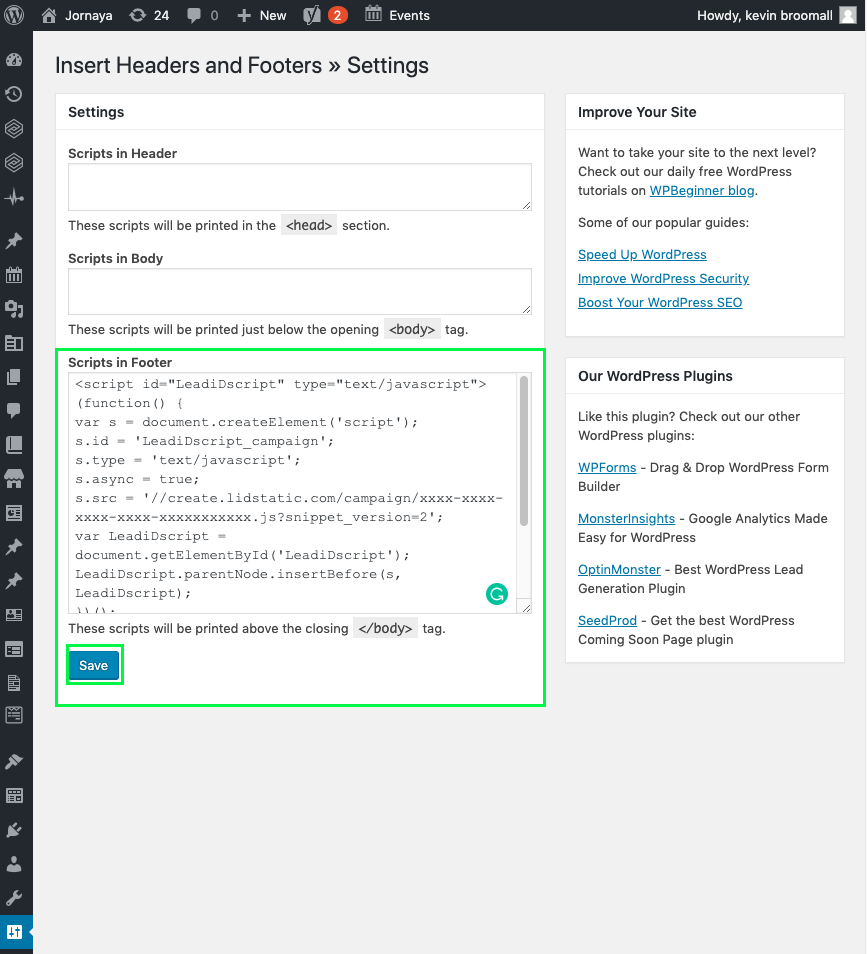
- In the "Insert Headers and Footers" settings add the Jornaya Campaign Script to the "Footer" option for each page including any post-submission pages of the lead funnel
- Adding the Campaign Script to each page ensures the lead event is fully captured

Campaign Code
To get your Jornaya Campaign Code, please see the Getting Started Guide
6. Confirm the Jornaya script is working properly
1. Save all changes and open the website in a new tab to confirm everything is working properly
2. Follow the steps listed in this article to confirm the integration is working as expected: Create Implementation Testing.
Was this article helpful?


